元数据字段控件扩展
1. 创建控件类型定义类(以图片上传为例)
2. 添加控件名称国际化配置
在项目当前模块下找到 src/main/resources/i18n/目录,依次修改目录下所有国际化定义文件,添加图片上传控件名称的国际化定义,如下分别在中文和英文国际化文件中添加:
messages.properties
messages_en.properties
3. 添加前端VUE组件
扩展模型页面中添加图片上传支持(此处使用本系统封装的LogoView组件)
- 重启应用后查看使用效果,如下图:
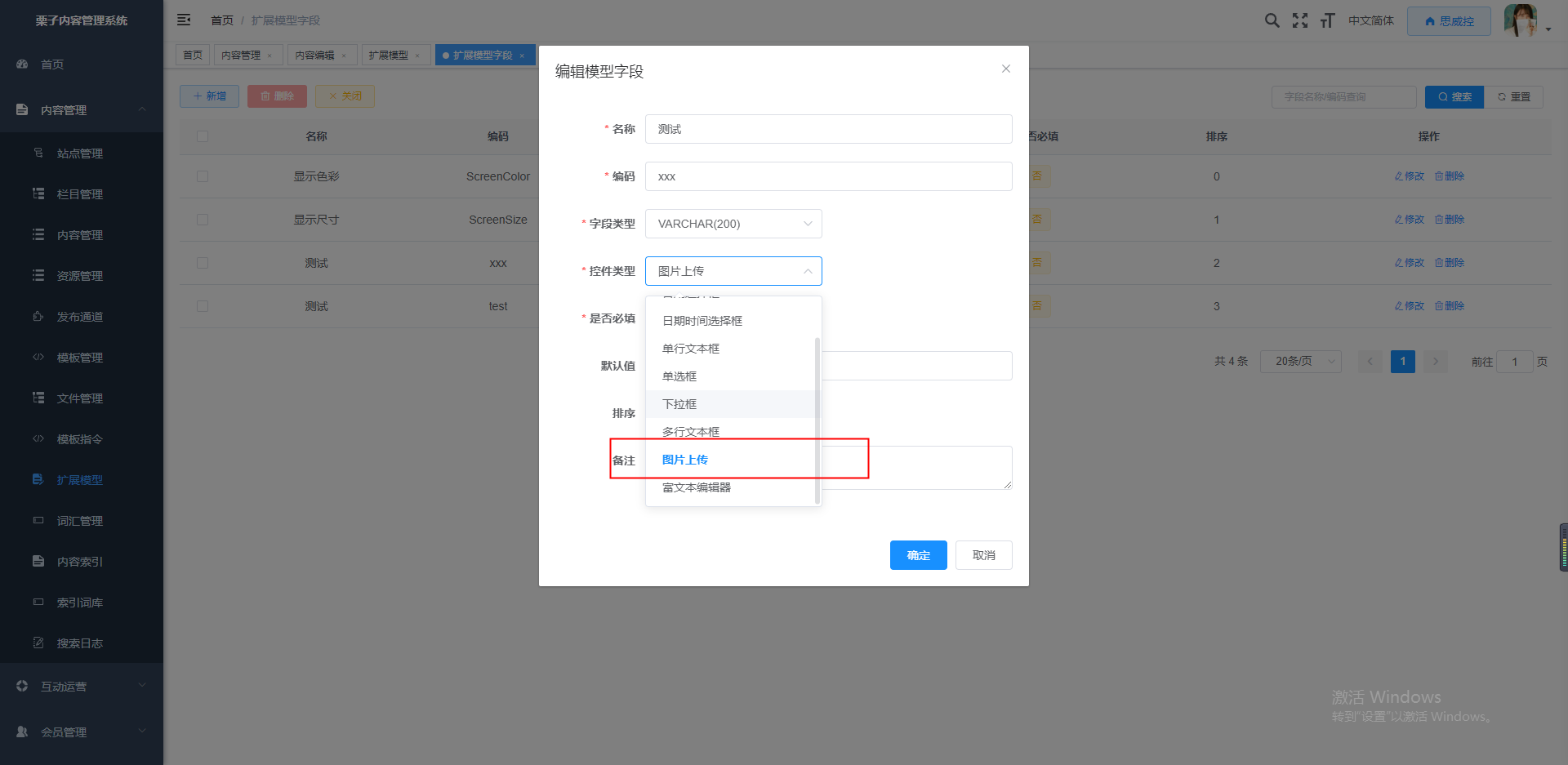
设置字段控件类型

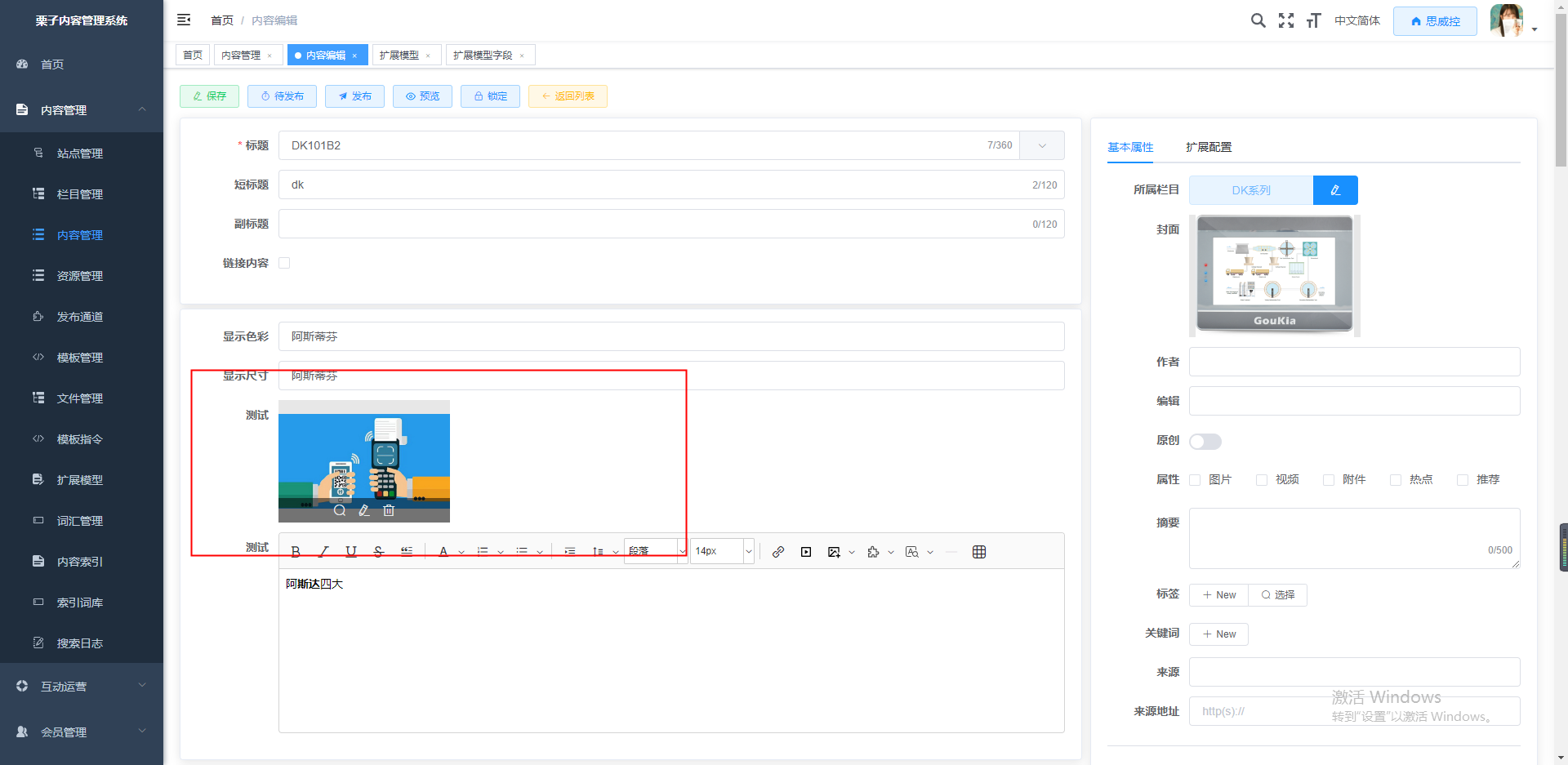
编辑内容查看控件效果